# 搜索条件
# 1.新增组件于src/components/frame/Panel/PanelFilter/expands目录下
在上述目录下新增自定义搜索组件,自定义组件命名规范为F+xxx的形式,例如新增自定义组件是关于test的搜索,可命名为FTest.vue
编写组件过程中需注意:需更新value值以及emit出去search方法,否则不会触发搜索
# 2.修改src/components/frame/Panel/PanelFilter/index.vue
在上述文件中引入新增的自定义搜索组件并注册
# 3.块中进行图表配置
需配置对象数组filterList里对象的filterType属性,对应value值为新增的组件的名称
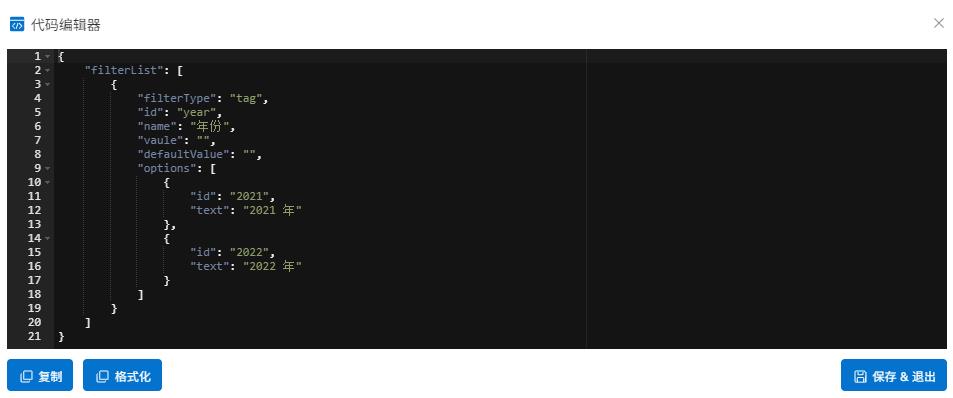
例如步骤1中新增FTag.vue自定义组件,则可在配置图表中以以下json形式使用
{
"filterList": [
{
"filterType": "tag",
...
}
]
}
注:此处filterType的value值并不是'f-tag',因代码层已做'f-'拼接处理,所以只需新增组件和引入注册时使用'F+xxx'的形式,在配置时
filterType直接填写'xxx'即可
filterType直接填写'xxx'即可
# 案例解析
下面以tag搜索组件为例,进行结构内容解析
如上图所示,FTag.vue是按照步骤1命名规范在规定目录下新增的自定义组件,步骤1的第二点内容更新value值以及emit出去search方法可阅读以下js代码
export default {
props: {
field: {
type: Object,
require: true
},
},
computed: {
tempInfo: {
get () {
return this.field
},
set (val) {
// 更新value值
this.$emit('update:field', val)
}
}
},
methods: {
// 触发搜索条件改变的方法,为减少篇幅,故在此直接说明,以便此处省略html代码
handlerTag (option) {
// 响应式设置值
this.$set(this.tempInfo, 'value', option.id)
// emit出去search方法
this.$emit('search')
}
}
}
下面在src/components/frame/Panel/PanelFilter/index.vue文件中可以注意到有以下几行重要代码
// 实际路径以实际为准,此处示例对应路径为'./expands/FTag'
import FTag from './expands/FTag'
export default {
components: {
FTag
}
}
由上述js代码可以看出对应步骤2的引入并注册新增的自定义组件
然后可到系统中随机挑选一个块进行图表配置,让它变得可进行搜索

以上配置图表的json对应步骤3所述,对象数组filterList里对象的filterType属性,对应value值为'tag',符合使用规范
# 效果图

至此,系统上该块已出现搜索条件,并可进行搜索