# 内容设置
# 块信息
块信息模块的表单如下:
- 搜索项模型的编码:同模型编码,此块有值时,直接显示对应模型的列表的搜索表单
- 块图表配置:块的自定义配置,同自定义js,只是不能在这个字段上书写Function等
- 是否展示更多:决定块标题的右侧是否存在【更多】的跳转
- 更多URL:点击更多时跳转的路由地址
- 自定义js文件加载路径:配置自定义js的路径地址,配置路径为 public/panelJs 后的路径
# 块信息模块可配置的功能
- 配置块搜索条件,点击搜索时,会自动携带相关搜索参数,重新请求所有内容
- 配置块按钮
- 配置块按钮右侧内容
- 配置块按钮下方内容
- 当前块的主题色
- 当前块的切入动画,可拓展
配置示例
在块图表配置表单上填入:(一部分配置,更多请查看自定义配置模块)
{
// ps:实际配置过程中,需要将注释删掉
// 配置块的主题色
"color": ["red", "blue", "green", "yellow"],
// 块切入动画(只能配置在【块图表配置】表单上,否则不起效)
// slide-in-top-fwd 为切入动画名称,参考前端文件【src\styles\animation.scss】的样式名称
// 临时方案,后续会使用数据字典下拉选择
"animation": "slide-in-top-fwd"
}
——————————————————————————————————————————————————————————————————
根据 内容类型 的配置,内容可以配置以下三种形式
决定内容展示的关键表单
# 单一内容
一个块只展示一种类型的内容
可配置的内容类型如下:
# 1. 快捷菜单
配置方法:
- 只需【数据源类型】表单选择【快捷菜单】;
- 【内容图表配置】填写入相应的菜单数据即可,其他表单无需配置,或配置后无特殊效果
图表配置表单填写的内容示例如下:
// ps:json不支持注释,实际开发配置时需删除
{
"menuInfo": { // 快捷菜单配置信息,此配置同样可以在自定义js中配置,效果一致
"direction": "vertical", // 文字与图标方向,支持值 vertical (垂直)默认横向
"colorList": [ // 菜单的色系,默认使用框架色系
"red",
"blue"
],
"data": [ // 菜单列表数据
{
"icon": "transfer-fill", // 图标名称
"url": "/module/stander/list/myRecWlItem/placeholder", // 跳转的路由地址
"text": "我的待办", // 菜单名称
"click": "" // Function类型,快捷菜单点击回调方法,在自定义js配置时生效
},
{
"icon": "memorandum-fill",
"url": "/default/iconTool/Base",
"text": "图标页"
},
{
"icon": "transfer-fill",
"url": "/module/stander/list/myRecWlItem/placeholder",
"text": "我的待办"
},
{
"icon": "memorandum-fill",
"url": "/default/iconTool/Base",
"text": "图标页"
},
{
"icon": "transfer-fill",
"url": "/module/stander/list/myRecWlItem/placeholder",
"text": "我的待办"
},
{
"icon": "memorandum-fill",
"url": "/default/iconTool/Base",
"text": "图标页"
}
]
}
}
# 2. 视频
关键配置表单如下:
- 数据源类型(必选):选择视频
- 视频URL:视频的地址
- 视频宽度:视频的宽度(默认占据所在块的100%)
- 视频高度:视频的高度(默认占据所在块的100%)
# 3. 页面
关键配置表单如下:
- 数据源类型(必选):选择页面
- 页面URL:相关的vue文件放在views文件下,目录配置从 src/views 后开始
页面可接收面板参数
在自定义页面内可利用props传参接收面板内容的相关参数,(注意:this.$attrs是拿不到值的,必须要通过props接收参数)如下:
export default {
props: {
// 配置自定义页面路径时的传递参数,如text?a=1&b=2,则params={a: 1, b: 2}
params: {
type: Object,
default: () => {}
},
// 主题
theme: {
type: Object,
default: () => {}
},
// 搜索框列表
filterList: {
type: Array,
default: () => []
},
// 自定义配置项
customSetting: {
type: Object,
default: () => {}
},
// 面板内容作用域
scope: {
type: Object,
default: () => {}
},
// 块作用域
blockScope: {
type: Object,
default: () => {}
},
// 面板作用域
panelScope: {
type: Object,
default: () => {}
}
}
}
# 4. 过滤器
相关功能待开发更新
# 5. echart 图表
ps:饼图、环形图、柱状图等除地图外统一称之为echart图标(地图的配置有些差别,会另起一个模块单独说明)
关键配置表单如下:
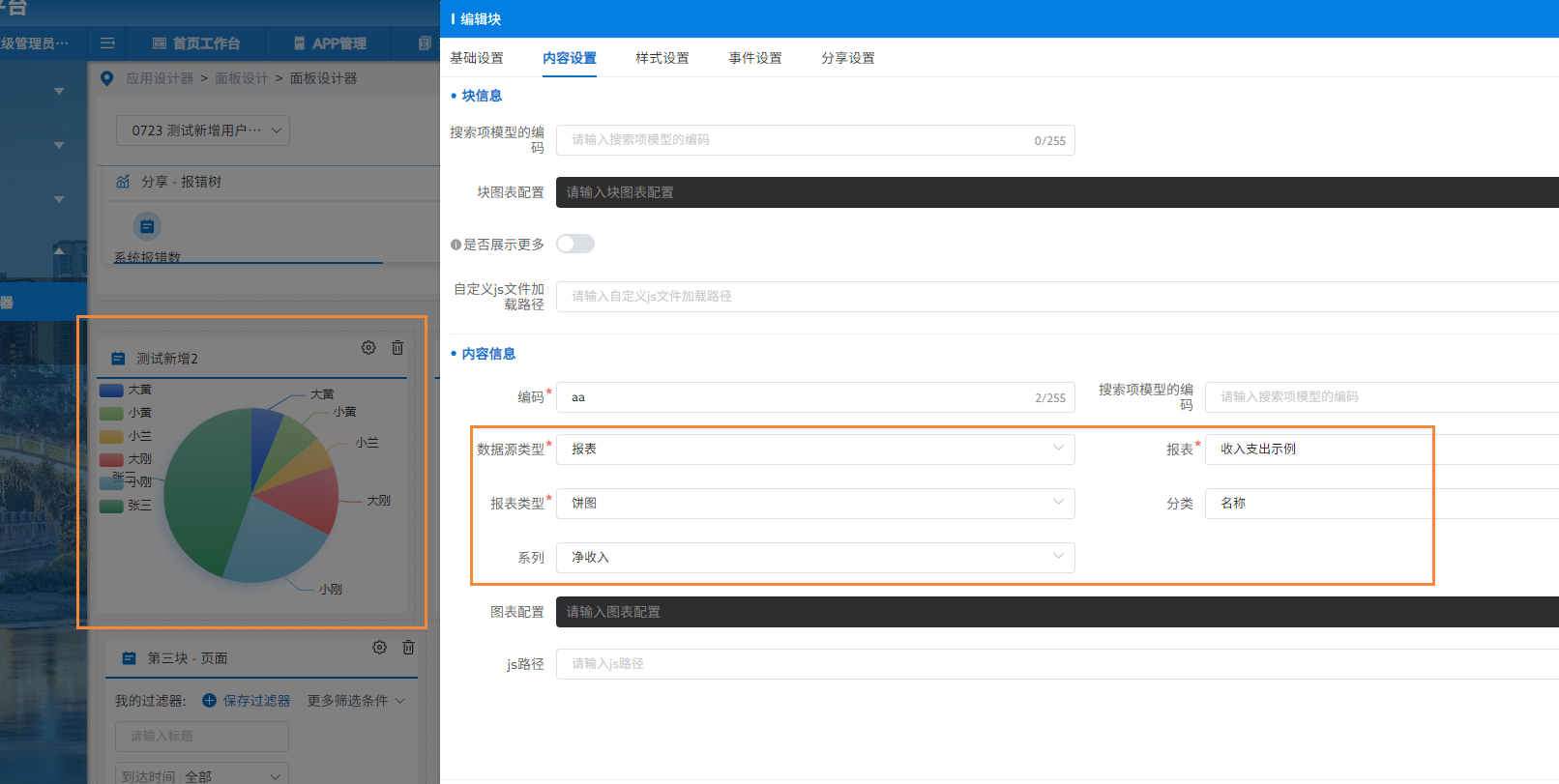
配置以上表单后,点击确定保存后,就可以看到结果,如下图:- 数据源类型(必选):选择报表
- 报表(必选):决定报表内容的数据,如柱状图中的坐标轴、各坐标对应的数据。(对自定义接口,数据来源使用自定义接口的,此时此报表的选择没有那么重要)
- 报表类型(必选):决定当前展示图表的类型,如选择饼图,则展示饼图
- 动态表单:选择以上三个表单后展示的表单,由后台决定,一般此类表单是用于配置纵横坐标轴的显示
【报表类型】选择饼图;【报表】选择收入支出;动态表单【分类】(坐标)选择名称;动态表单【系列】(数据)选择净收入
所以可以得到:统计各个成员净收入的饼图

# 自定义配置图表信息
支持自定义配置图表信息
- 图表配置: 可参考 自定义配置 非
function属性 - 在自定义js中定义相关图表
图表配置(echart图表/地图额外可配置)
支持通过 customOptions 参数配置图表的其他非 function 的配置项参数 (opens new window),如:
{
"customOptions": {
"legend": {
"show": false
}
}
}
自定义js中相关配置参考
export default {
// data 为接口请求回来的数据
getOptions (data) {
return {
// return 回来的数据为echart的options值
// 详情参考echart的示例:https://echarts.apache.org/examples/zh/index.html#chart-type-line
}
}
}
# 6. 地图
基础配置与echart相类似,相较于echart图表,地图多了一个地图类型的相关表单
【地图类型】表单主要是决定当前地图所使用的json数据,其下拉数据由后端接口定义
支持自定义配置:
export default {
// 地图json路径,现框架引入了一些省市的json(@/../static/mapJson/文件夹下)
// 配置jsonUrl时,配置路径为 public/static/mapJson/文件夹下的文件
// 如文件路径为 public/static/mapJson/china.json,则配置 /china.json 即可
jsonUrl: '',
// 地图图表自定义配置
getOptions (data) {
return {
// return 回来的数据为echart的options值
// 详情参考echart的示例:https://echarts.apache.org/examples/zh/editor.html?c=map-HK
}
}
}
# 7. 列表
关键配置表单如下:
列表常用自定义配置如下:
- 数据源类型(必选):选择报表
- 报表(必选):决定列表显示的数据(对自定义接口,数据来源使用自定义接口的,此时此报表的选择没有那么重要)
- 报表类型(必选):选择列表
- 动态表单:(显示字段)选择列表显示的字段
export default {
// 列渲染对象(列表对象专属,同框架)
renderField: {
logonId: {
formatter (row, column, cellValue, index, item) {
// this: 指向bd-table-list组件作用域
return `<div style="color: red">${cellValue}</div>`
},
click (row, column, cellValue, index, item) {
// this: 指向bd-table-list组件作用域
this.$message.success('定义点击事件')
},
// render (h, context, row, column, cellValue, index, fieldObj, scope) {
// return ()
// }
},
},
// 数据渲染前方法
beforeRender (res) {
// 如果希望 name = id 的列不展示
let idColItem = this.listData.fieldList.find(o => o.name === 'id')
idColItem && this.$set(idColItem, 'isHidden', true)
// 其余列表属性以相同方法设置,如列宽
let nameColItem = this.listData.fieldList.find(o => o.name === 'name')
nameColItem && this.$set(nameColItem, 'width', 200)
},
// 更多拓展配置,待更新,亦可查看 MList 组件内容配置
}
# 8. 卡片
关键配置表单如下:
以上是配置一个内容对应一个卡片,一个卡片一请求的配置方法,下面介绍一个内容对应一个卡片,多个卡片使用相同请求的配置方法
- 数据源类型(必选):选择报表
- 报表(必选):决定卡片显示的文本与数字(对自定义接口,数据来源使用自定义接口的,此时此报表的选择没有那么重要)
- 报表类型(必选):选择总数卡片
- 动态表单:
左侧logo样式:左侧的图标名称
左侧logo颜色:卡片色调
中间上方显示字段内容:选择左侧logo下方显示的文本
中间下方显示字段内容:选择右侧的数字显示
回调js方法:点击右侧文字可跳转的路由地址
需结合自定义配置使用,关键配置表单如下:
自定义配置如下:
- 数据源类型(必选):选择报表
- 报表(必选):决定卡片显示的文本与数字(对自定义接口,数据来源使用自定义接口的,此时此报表的选择没有那么重要)
- 报表类型(必选):选择总数卡片
{
"dataUrl": "", // 数据的接口地址
// ps:json不支持注释,实际开发配置时需删除
"cardInfo": {
// 自定义卡片组件的地址,自定义卡片放置在 src/components/business 文件夹下,配置亦是从此文件夹开始
// "componentPath": "/test/Test.vue",
"width": "100px", // 卡片的宽度,默认根据所在内容的宽度均等分配
"height": "100px", // 卡片的高度,默认为所在内容的高度100%
"list": [
{
"icon": "iconLibrary-fill", // 卡片的图标
"dataKey": "icon", // 卡片的数字的key,配置此值时,value失效
"text": "图标库", // 卡片的文本
"url": "/default/iconTool/Base", // 点击数字跳转的路由地址
"value": 55, // 卡片数字的值
"iconStyle": { // 卡片图标的icon样式
"fontSize": "20px",
"color": "#f1594c"
},
"rightStyle": { // 卡片右侧的样式
"fontSize": "28px",
"color": "#f1594c"
}
},
{
"icon": "home-fill",
"dataKey": "home",
"text": "首页",
"url": "/admin/overview",
"value": 24
}
]
}
}
# 9. 文本
关键配置表单如下:
- 数据源类型(必选):选择报表
- 报表(必选):决定文本的显示(对自定义接口,数据来源使用自定义接口的,此时此报表的选择没有那么重要)
- 报表类型(必选):选择文本
文本类型报表的配置有两种方法:
- 默认可通过接口配置配置显示的文本
- 自定义配置显示文本
自定义配置参考如下
{
"textInfo": {
"text": "测试文本类型报表", // 自定义文本内容
"style": { // 自定义文本样式
"fontSize": "20px",
"color": "red",
"textAlign": "center"
},
"click": { // 点击文本时触发的事件
"refresh": [ // 需要刷新的块或者按钮编码列表(如果是块,需要 block_ + 配置的块编码;如果是内容,需要 content_ + 配置的内容编码)
"block_count-test"
],
"search": { // 需要搜索的块或者按钮编码列表(如果是块,需要 block_ + 配置的块编码;如果是内容,需要 content_ + 配置的内容编码)
"list": [
"block_chart-test"
],
"params": { // 搜索传参
"year": "2019"
}
}
}
}
}
# 组合内容
一个块多个内容,多内容的实际配置基本与单内容一致
# 与单一内容相比增加的表单属性
- 【块信息】展示类型(切换展示:轮播图切换展示;并列展示:内容按组别与比例顺序排列展示在块内;组合展示:内容以tab形式展示)
- 【块信息】切换时间(展示类型为并列展示时无效果,默认不切换)
- 排序:内容展示顺序
- 分组类别:主要是针对内容的换行场景,可理解为相同组别的内容分布在同一行内,不同组别将换行显示
- 组别高度占比:当前组别占整块的比例(填写数字,该值为相对于拖拽设置的块高度的百分比;如果值为0,由剩余高度(100 - 已被自定义的组别高度)均等分配)
- 占行比例:所在内容占据整行的比例,希望输入分数,最大为1;当没有值或值不合法(非数字)时,默认取1/3。规则:对相同组别的内容非终止行尽量填满行,如需换行,可通过不同组别进行设置
- 是否隐藏:当前内容是否需要隐藏
# 多图
配置多个图片的展示,除图片外,此块不能再展示其他内容
配置内容自定义js 在自定义js中定义相关图表
# 此时的块信息增加配置
- 展示类型(切换展示:轮播图切换展示;并列展示:图片顺序排列展示在块内;组合展示:图片以卡片(左右两侧可看到相邻图片)形式的轮播图)
- 切换方式(暂时无效果)
- 切换时间(轮播图的切换时间,并列展示时无效果,单位ms,默认5000ms自动切换)
# 可利用块图表配置实现以下功能
- 并列展示的方向
- 图片的大小设置
- 在固定图片大小的前提下是否需要支持换行
// ps:json不支持注释,实际开发配置时需删除
{
"imgInfo": { // 多图配置信息,此配置同样可以在自定义js中配置,效果一致
"direction": "horizon", // 图片方向,String。可能值 vertical/horizon (垂直/横向)默认横向 ----- 仅对并列展示模式下起效
"wrap": false, // 是否换行,Boolean。------- 仅对并列展示模式下横向方向有效
"width": "20%", // 图片宽度,Srting。80%、100px 等
"height": "10%" // 图片高度,String。80%、100px 等
}
}