# 快速上手
本节以数据源为报表,图表类型为饼图作为例子,快速上手一下面板的配置。建议使用 CV 大法即可,对于结果集 SQL 的编写,更详细的面板配置等,在后续章节中说明
# 配置数据源
数据源就是面板中每个块的数据来源,主要使用到的数据源有 报表 和 页面,这里以 报表 作为例子
# 创建测试表
一个简单的测试表,在开发中建表请参考 八斗开发规范-MySQL数据库
create table panel_test
(
id varchar(32),
name varchar(16),
code varchar(10),
income_money int,
layout_money int
);
comment on table panel_test is '面板测试表';
comment on column panel_test.id is '主键';
comment on column panel_test.name is '名称';
comment on column panel_test.code is '编码';
comment on column panel_test.income_money is '收入';
comment on column panel_test.layout_money is '支出';
# 插入数据
TRUNCATE TABLE PANEL_TEST;
INSERT INTO PANEL_TEST (ID, NAME, CODE, INCOME_MONEY, LAYOUT_MONEY) VALUES ('001', '大黄', '001', 888, 666);
INSERT INTO PANEL_TEST (ID, NAME, CODE, INCOME_MONEY, LAYOUT_MONEY) VALUES ('002', '小黄', '001', 999, 777);
INSERT INTO PANEL_TEST (ID, NAME, CODE, INCOME_MONEY, LAYOUT_MONEY) VALUES ('003', '大刚', '002', 666, 333);
INSERT INTO PANEL_TEST (ID, NAME, CODE, INCOME_MONEY, LAYOUT_MONEY) VALUES ('004', '小刚', '002', 1024, 789);
INSERT INTO PANEL_TEST (ID, NAME, CODE, INCOME_MONEY, LAYOUT_MONEY) VALUES ('005', '张三', '003', 2048, 789);
# 查询结果集
查询每个人的 净收入(收入 - 支出),结果集 SQL 的编写规则
SELECT CONCAT(NAME, CONCAT(' [', CONCAT(ID, ']'))) AS NAME_名称, (INCOME_MONEY - LAYOUT_MONEY) AS MONEY_净收入 FROM PANEL_TEST
需更换新示例
上方建表、插入数据、查询sql与下方示例不符,需更新两者其中一方
需更换新示例
# 新增报表
1. 各个项目的报表管理页入口可能是不相同的,实际路径以项目为准
2. 各个项目的新增页的配置方式也可能是不同的,但都是将数据保存到 RD_COMM_SEARCH 表中
2. 各个项目的新增页的配置方式也可能是不同的,但都是将数据保存到 RD_COMM_SEARCH 表中
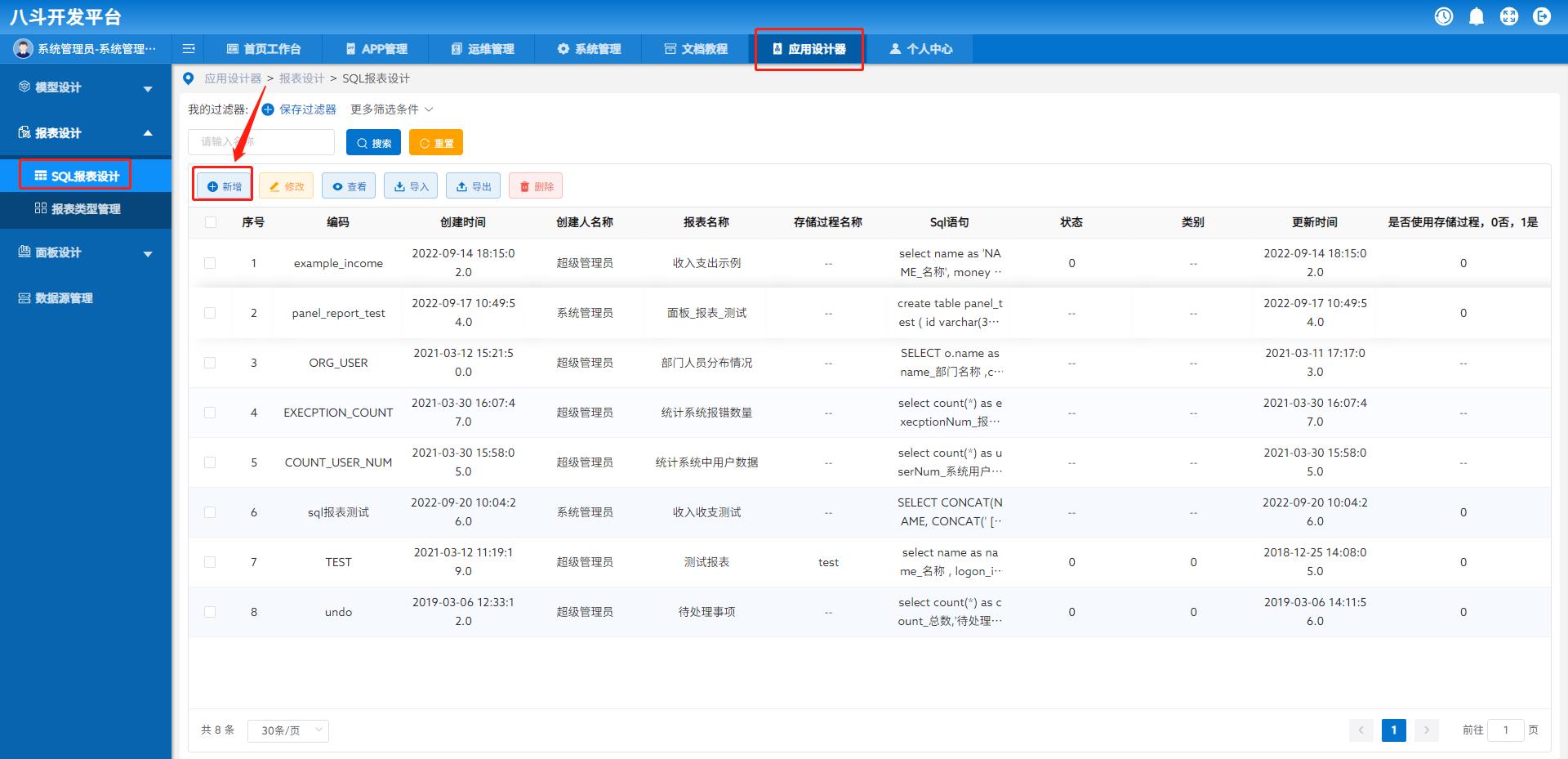
在系统的应用设计器模块中的报表设计找到SQL报表设计页面,点击新增按钮

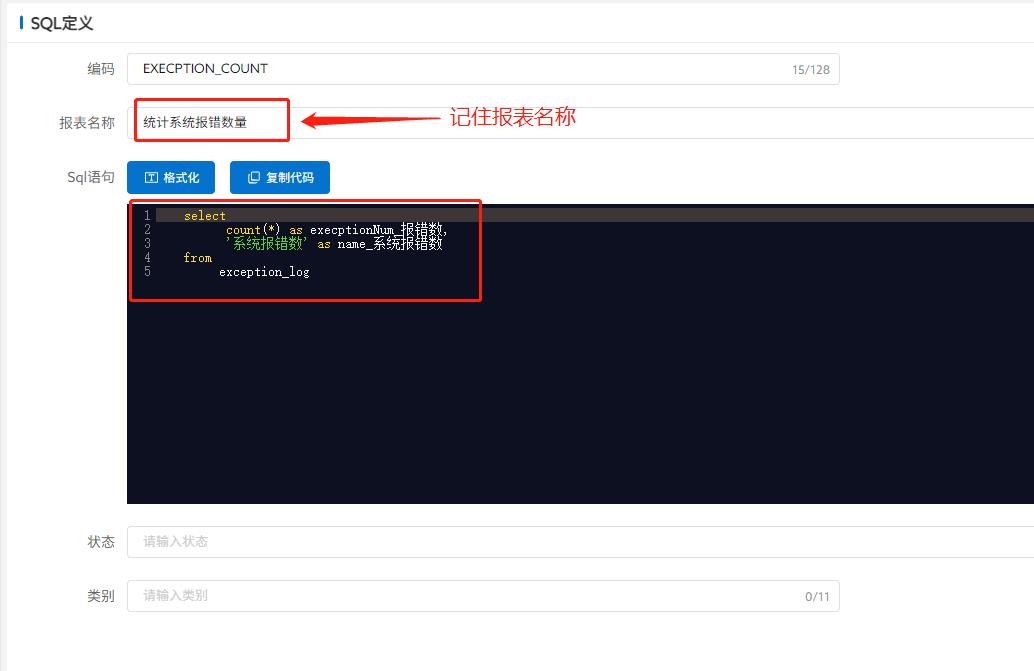
输入报表的编码、名称和 SQL,记住报表名称!
示例sql
select
count(*) as execptionNum_报错数,
'系统报错数' as name_系统报错数
from
exception_log

# 演示视频
系统账号内容可能因测试或新增或修改导致内容更新,故可能存在演示视频时和前面示例步骤截图内容等没有完全一致,但操作步骤两者是完全一致的
# 配置面板
面板可以直接作为一个页面展示,也可以作为一个组件嵌入到开发页面中,根据业务需要即可
# 添加面板
-
面板的添加入口有两个:
1. 【面板设计器】:从0到1添加、编辑修改面板、面板块、内容
2. 【用户面板】:从其他用户分享、自己创建的面板块选择所需的块进行重新排版,过程中不可编辑修改块及其内容
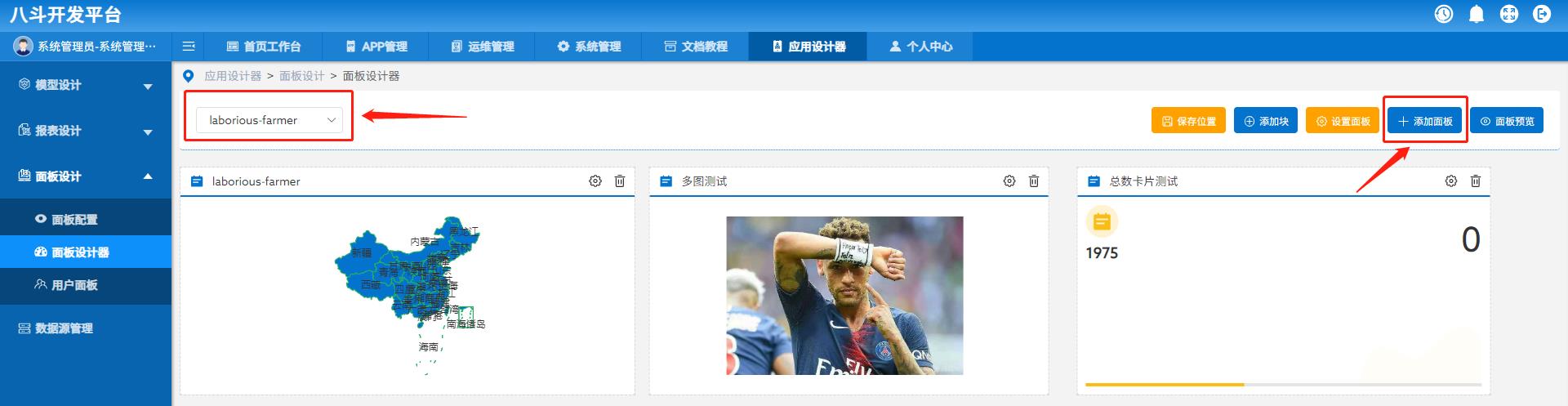
在面板设计器页面中,点击面板右上角 + 添加面板 进行添加

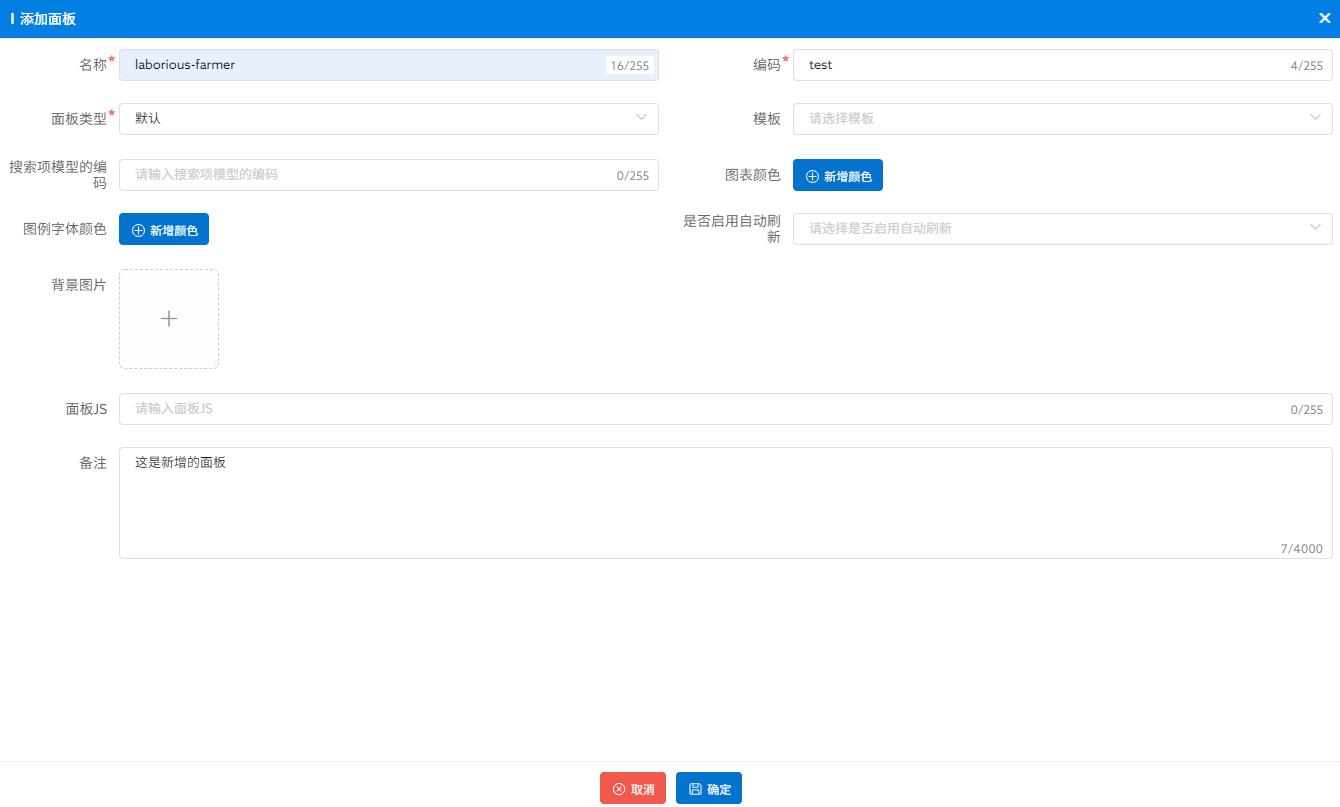
参照下图设置面板

# 演示视频
系统账号内容可能因测试或新增或修改导致内容更新,故可能存在演示视频时和前面示例步骤截图内容等没有完全一致,但操作步骤两者是完全一致的
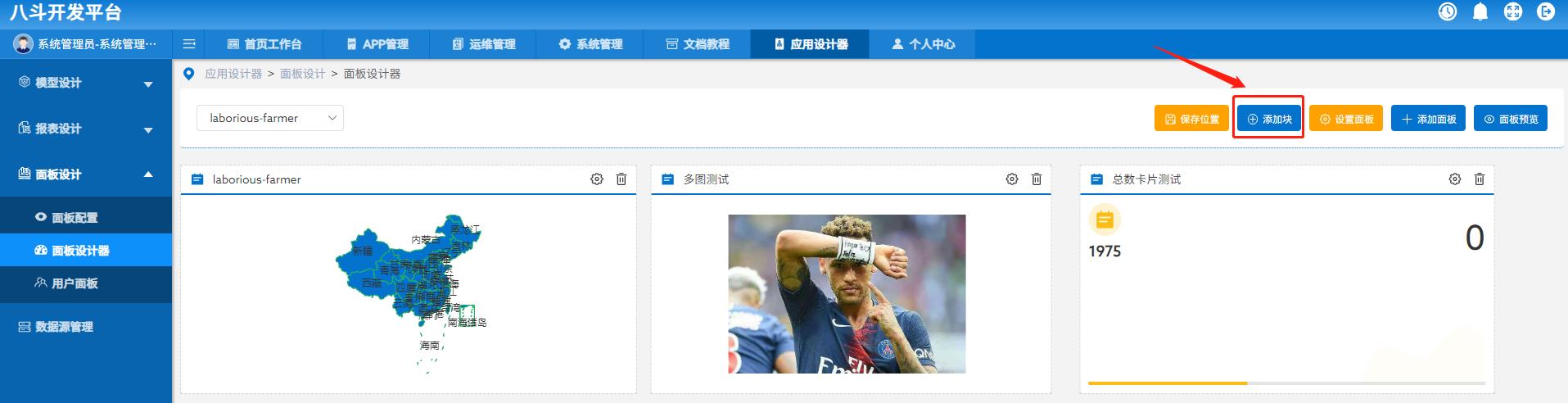
# 添加块
点击面板右上角 + 添加块 按钮,进行添加块操作

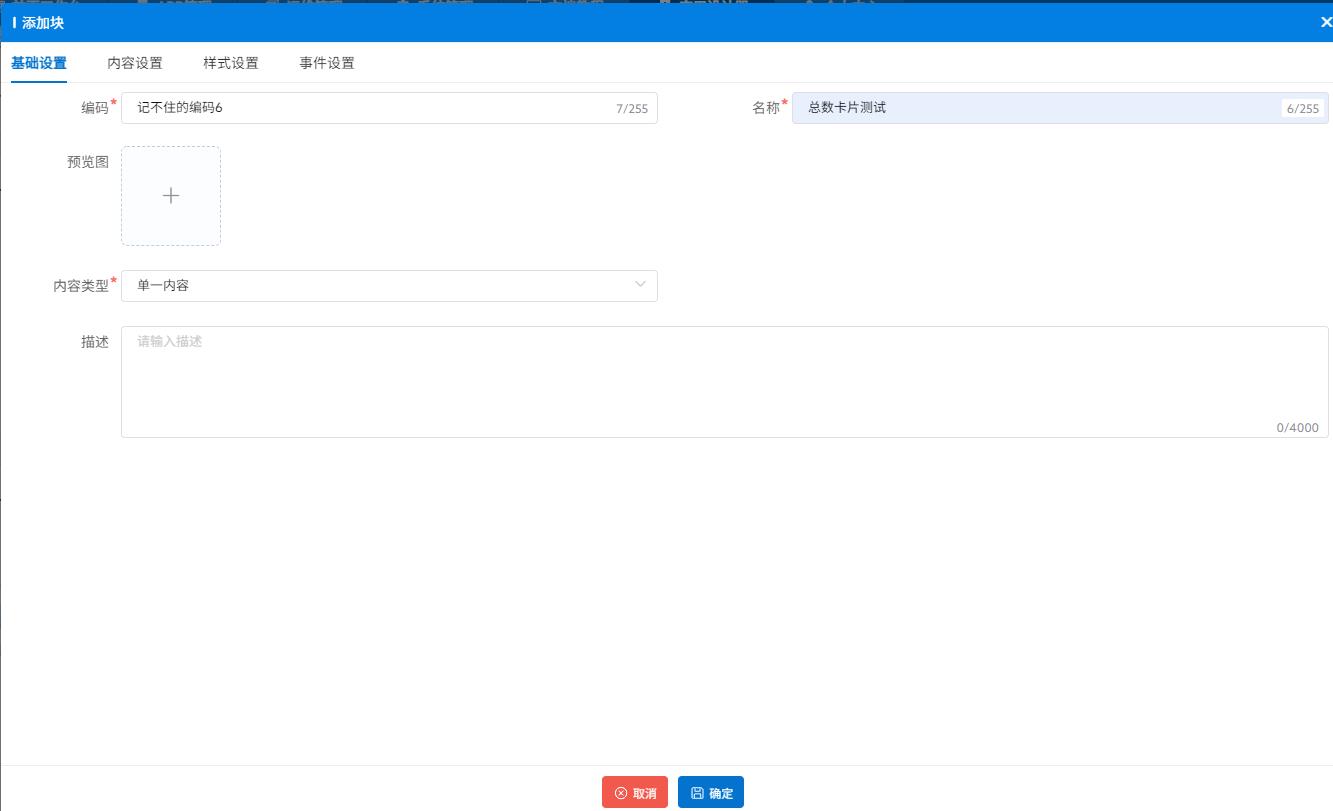
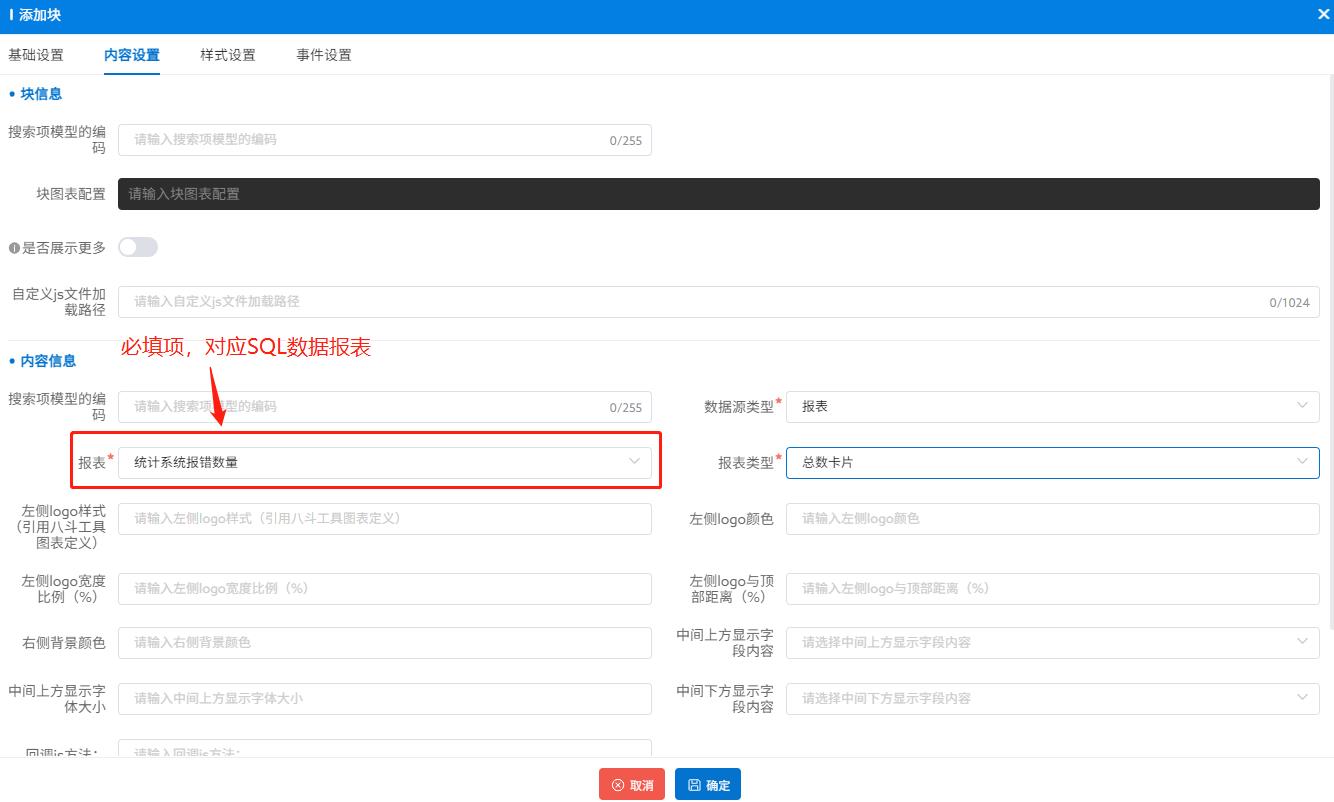
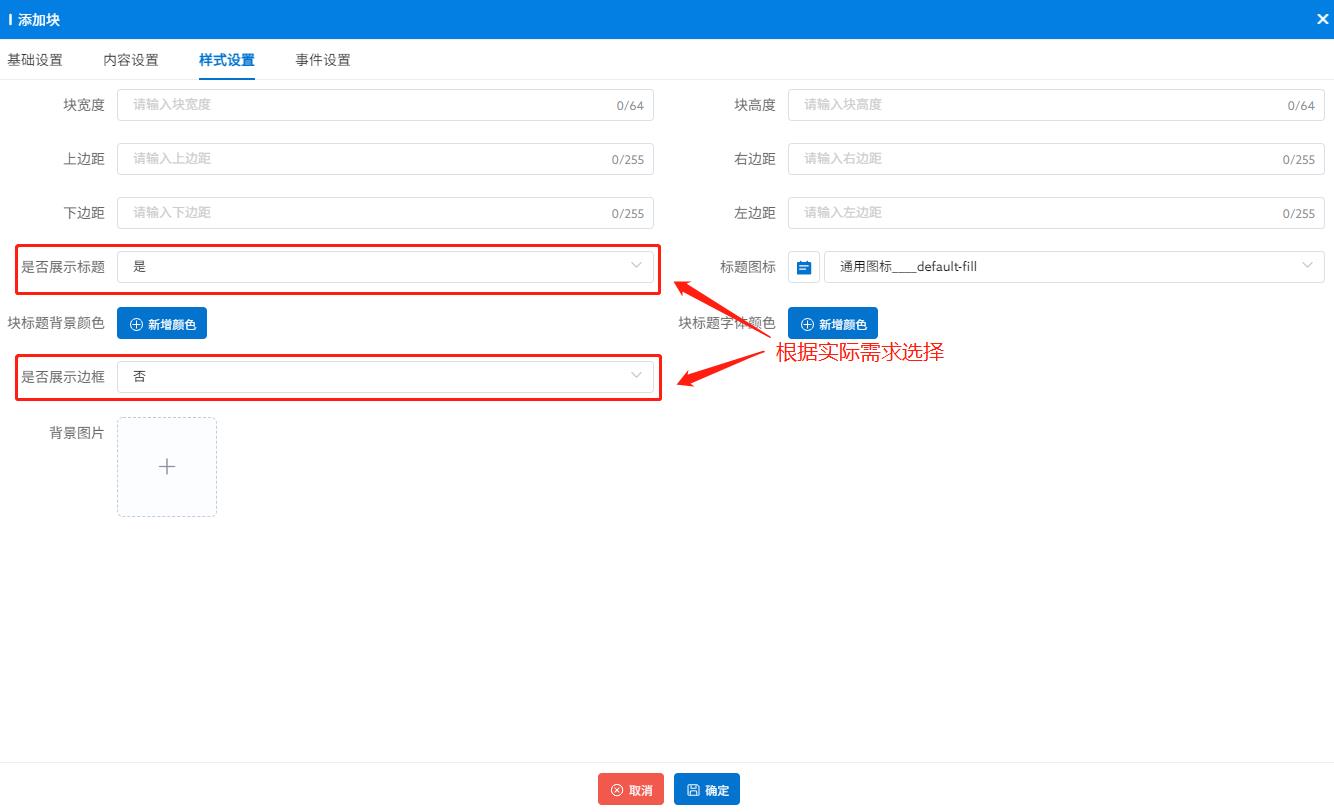
参照下面的参数,配置 基础设置, 内容设置 和 样式设置,注意填写所有必填项再点击确定!



# 演示视频
系统账号内容可能因测试或新增或修改导致内容更新,故可能存在演示视频时和前面示例步骤截图内容等没有完全一致,但操作步骤两者是完全一致的
# 配置为首页
面板都配置好了,那么就要在项目中使用了呢,这里演示一下如何将面板添加到项目中
# 系统配置
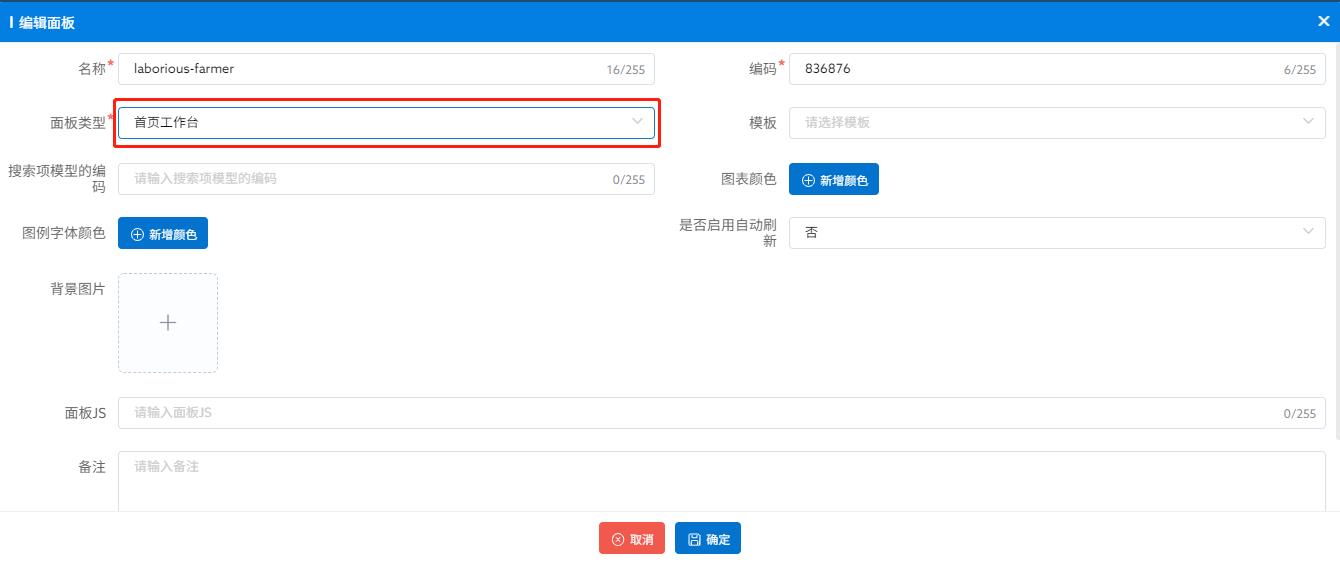
点击想要展示的编辑面板,切换面板类型为首页工作台

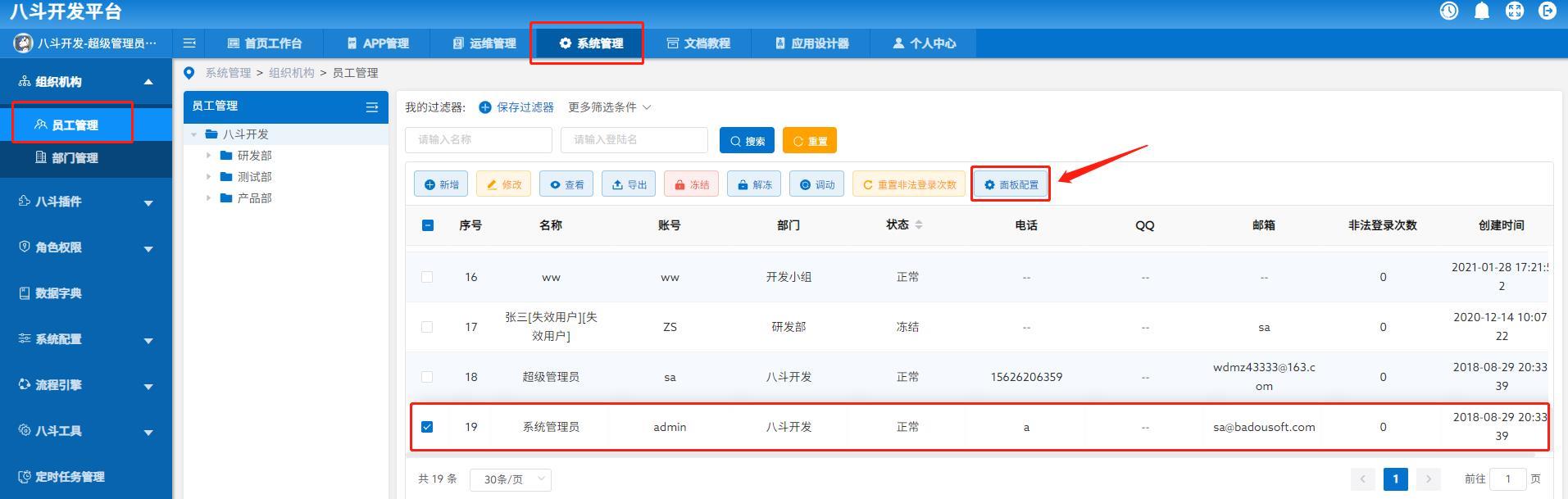
【首页权限配置】在系统的系统管理模块的员工管理中选择想要配置的账号,再点击上方 面板配置 按钮

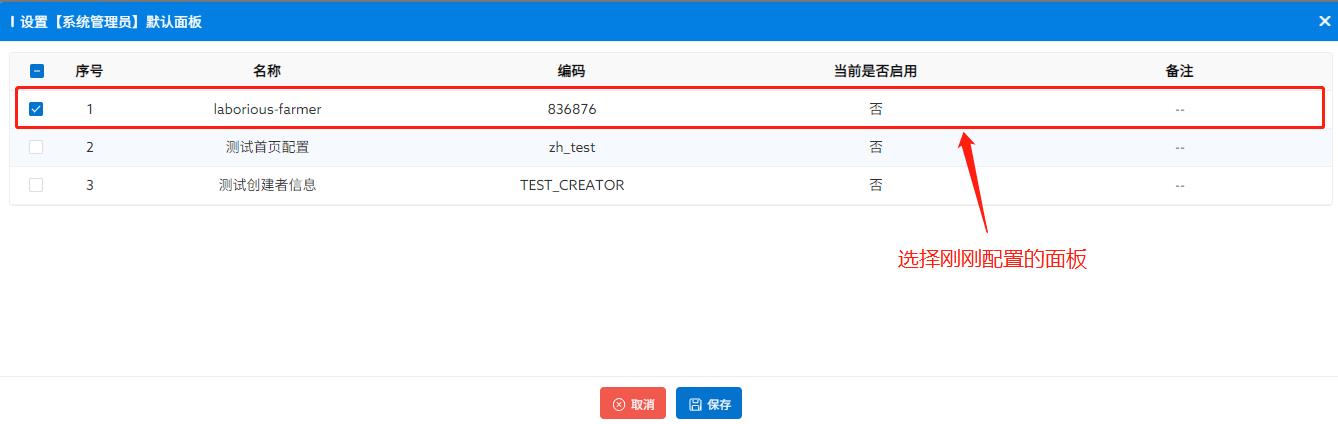
再选择需展示在首页工作台的面板数据

刷新浏览器,点击首页工作台模块的我的工作台即可看到效果
# 演示视频
系统账号内容可能因测试或新增或修改导致内容更新,故可能存在演示视频时和前面示例步骤截图内容等没有完全一致,但操作步骤两者是完全一致的
# 作为组件使用面板
传入面板编码去获取面板的方法待开发,暂时使用传入面板id的形式【获取面板id】
<template>
<!-- 直接使用 view2 组件,传入 panelId(面板ID)即可在页面中渲染面板 -->
<panel-code :panelId="panelId" class="view2"></panel-code>
</template>
import PanelCode from '@/components/frame/Panel/PanelCode/index.vue'
export default {
components: {
// 注册组件
PanelCode
},
data() {
return {
// 面板的id
panelId: ''
}
},
}